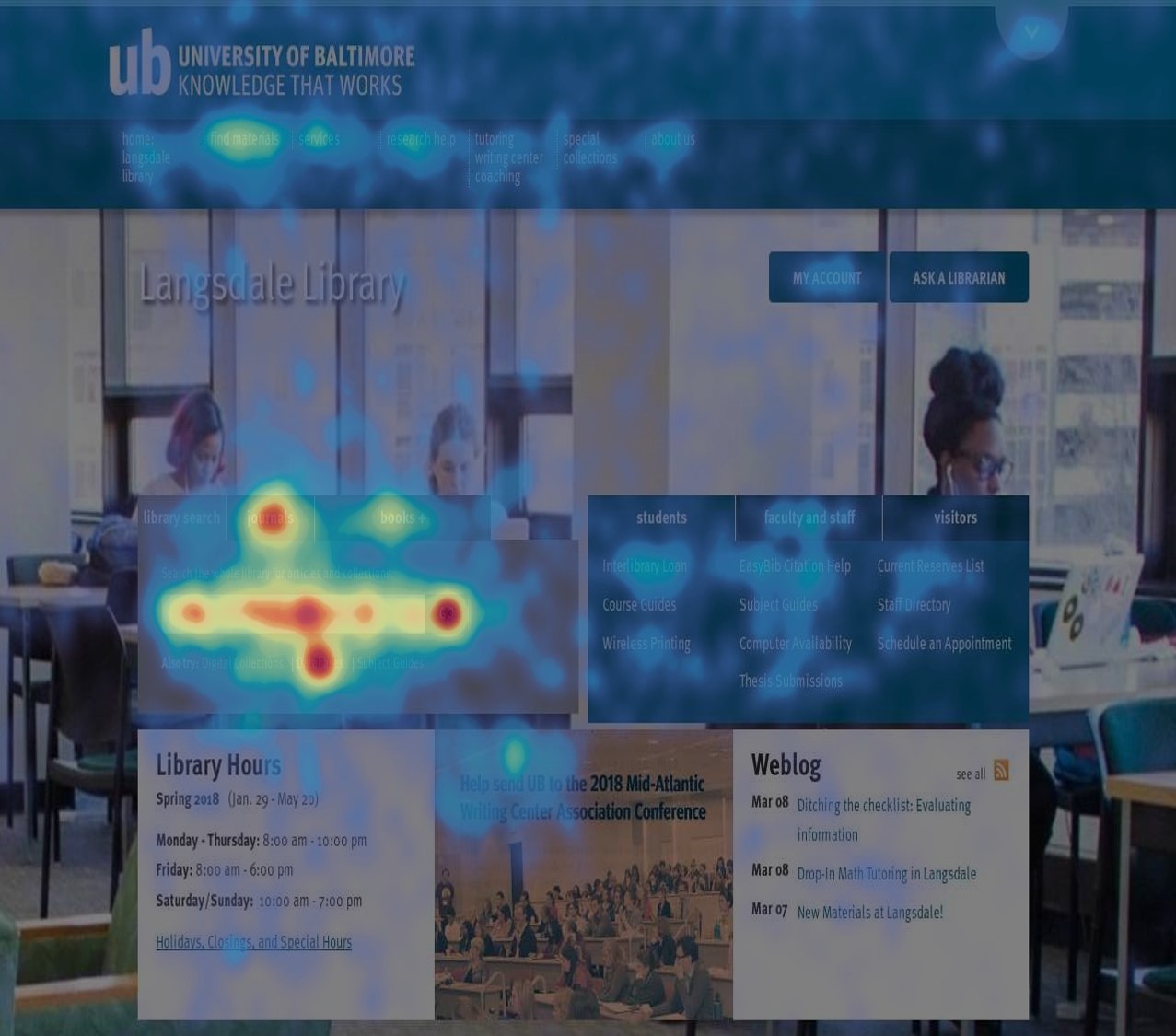
“A picture is worth a thousand words,” so goes the old saying. When it comes to web design, heatmaps provide a powerful illustration of this principle. Heatmaps show an aggregation of users’ clicks and mouse movement on your webpage. User activity is represented through a color gradient, blue or green coloration indicate areas of the page with lower levels of activity and yellow, orange, and red signify areas of high user activity. The visual nature of heatmaps make them a key concept that should be in the toolbox of any library web designer or administrator. Often web librarians need to work hard to advocate for (or against!) changes to the library website. Whether these conversations happen within the library or with an outside web development company, heatmaps can help bolster your argument that specific elements on your site are worth significant attention and improvement given their high levels of user…
Heatmaps with Hotjar